Hi, if you are looking for FixturesLive, don’t worry you have come to the right place.
FixturesLive is now part of Pitchero and hundreds of clubs who previously used FixturesLive, have moved over to Pitchero.
On this page, we’ll offer advice on your options post-FixturesLive, with a focus on hockey team management.
We’ll also dive into a bit of background on FixturesLive as well as discussing hockey competitions and leagues in the UK.

Hockey team management
Hockey clubs and hockey teams enjoyed using FixturesLive for running their teams and doing the usual admin.

When thinking about next steps and who you migrate to, it’s an opportunity to review what your hockey club does online.

Whether it’s hockey club officials, coaches, players or parents, there are lots of different roles to consider and jobs.

How easy is team selection?

Is registering new members making life more difficult than it needs to be?

What about collecting membership or match fees?

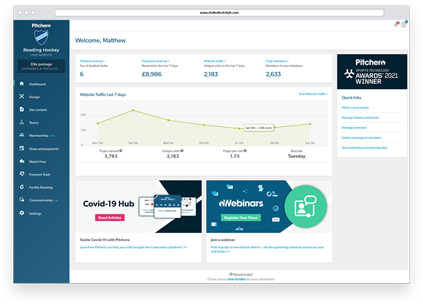
With Pitchero, our Manager App allows hockey coaches and team managers to ask for availability from squads, pick sides and message each player, a group or the full squad. It syncs with the Club App which is for players and parents to follow club news, manage their schedule and pay match fees.

If you’re into player stats then you can add those during or after games and display them on your hockey club website.


Hockey team finances
As well as team management, consider membership, revenue and how a change of website might make life easier for your volunteers.

Think ahead five years. What would you like your hockey club to be able to do online by then?

The financial side to running a club is crucial and using a website (and apps) to facilitate this in one central place makes a lot of sense.

With a Pitchero website, you can:
Sign up members

- Sign up members
- Sell memberships and collect match fees
- Launch fundraising campaigns
- Take facilities bookings

It can be difficult weighing up your options, whether it’s a free football club website you’re after or a website builder with paid-for features. So, where do you start?

A hockey website can work harder to be the central focus of much of what your club does.

Whether you’re a one-team club or have lots of sides across age groups, the ability to track your finances closely matters.

With Pitchero, your hockey club can see instantly who has paid, who owes what and send a reminder with a link to pay.

Headline financial stats or more advanced reporting and filtering data are all possible.

Chasing for payment is awkward, time-consuming and one of the least favourite tasks for hockey volunteers. It’s the endless details to keep track of. It can become a stress that takes the enjoyment out of the sport you enjoy.

We’ve automated and streamlined the admin to stop the need for endless phone calls, consolidating statements or trips to the bank.

It can be difficult weighing up your options, whether it’s a free football club website you’re after or a website builder with paid-for features. So, where do you start?

Pitchero’s payments dashboard gives those with permission access to a live financial snapshot. No more guessing, mismatched paperwork and missing subs.

Why not simplify the process with our Club Control Panel rather than lots of different software with logins and spreadsheets.

Importantly, Income generation has to be a focus.

Good news then that you can also sell events via your website, team kit, hire out your facilities, offer sponsorship packages, set up donation products and encourage your members to renew online.

Getting payment online from club members for a variety of things that they’re used to buying anyway means you’re open 24/7 and it’s convenient for everyone.

We’re all used to paying for groceries, films or concert tickets via apps on their phones so it’s familiar territory, just applied to grassroots sport.

History of Fixtures Live… and what’s next
FixturesLive was created over 15 years ago as one of the first websites in the UK to offer team and competition management tools.

It can be difficult weighing up your options, whether it’s a free football club website you’re after or a website builder with paid-for features. So, where do you start?

In the early years, it supported all sports from hockey to rowing, netball to shinty.

The founders were big hockey fans, and the website quickly gained a huge following in UK Hockey. England Hockey used the service for national league fixtures, results and league tables. Meanwhile, all regional hockey boards made use of the service too. FixturesLive was famous for its 'plugin widget', this was a small plugin that league and club websites could use.

Within one widget, it showed the fixtures, results, league tables and form guide for different sports. This becomes essential viewing for anyone involved in hockey - and is something Pitchero also does seamlessly.

We pride ourselves on understanding team management and how to simplify jobs using our systems and tools.

Technology that saves time are hours your hockey volunteers get back. The jobs still need doing but they can be made easier.

Hockey clubs can have a flow of games, cups, camps and tournaments across the year. Scheduling is paramount.

It has to work so everyone knows where they have to be and we’ve designed our system to create that ease. Pitchero acquired FixturesLive in 2019 and since then, hundreds of hockey clubs have moved from the FixturesLive service to us.

Pitchero is now used by 40% of hockey clubs in the UK. Our packages offer all that clubs loved about FixturesLive - and so much more!

With Pitchero, your hockey club can:
- Create a stunning, professional website in minutes
- Register new members online with custom forms
- Collect membership and weekly match fees
- Manage player availability and team selection with free apps
While FixturesLive is no longer available, if you’re a hockey club then you have an exciting decision on where your club website lives next - and what your vision is.

Is it time to upgrade?

Hockey competitions and leagues in the UK
When considering life after FixturesLive for your hockey club, it’s not one or two decisions but many factors that tie together.

However, our approach has always been to ask: how do we save time for volunteers in grassroots sport? That could be clubs, coaches, team managers, parents helping out or the players.

Ahead of each new hockey season, one of the jobs to be done is to make sure your hockey website shows the correct fixtures and results from the right leagues for each team.

For multi-team clubs, this takes some organisation. With Pitchero, hockey clubs can connect their Pitchero website to our league database with thousands of competitions.

Multiple hockey teams use the same fixtures so team managers save time. It means everything stays accurate and consistent too. Not only that but match reports, photos and videos can be shared across league or cup competitions.

It can be difficult weighing up your options, whether it’s a free football club website you’re after or a website builder with paid-for features. So, where do you start?

In addition, we’re proud to be an England Hockey-Approved Club and League Website Provider.

Very few companies are given this endorsement by the hockey governing body. It’s a sign of trust and is recognition of how we help hockey clubs with solutions to admin headaches as well as offering revenue-boosting tools.

Free 30-day Trial or Book a Demo
Start Free TrialIf you’re interested in moving your hockey club website over to Pitchero then you can enjoy a 30-day free trial first. Test the features, import some data and understand how everything works.
There is also stellar support on hand to guide you every step of the way. From a helpcentre that has online videos and step-by-step guides to live chat and a support team.
If you’d like to talk to one of our team about what your hockey club needs, ask questions and see all the key features, you can book a demo.